Paso 1 para acelerar WordPress: pruebas con WordPress y sin sistema de almacenamiento en caché
Los siguientes, son los resultados con una web de WordPress alojada en SiteGround, sin ninguna configuración adicional.
Los únicos plugins instalados son los siguientes:
- Loginizer. Un plugin que tienes con la instalación automática en SiteGround y que sirve para preservar el frontend contra ataques de fuerza bruta, bloqueando la IP desde la que se realiza cualquier intento de acceso no autorizado al panel de administración de WordPress.
- Editor clásico. Para que puedas utilizar indistintamente el editor clásico y el de Gutenberg.
- SG Optimizer. Este es el plugin de SiteGround para gestionar, principalmente el sistema de almacenamiento en caché, que se activa por defecto con la instalación automática de WordPress. Debes ir a cPanel y deshabilitar los tres niveles de memoria caché de SuperCacher con objeto de comprobar la velocidad de carga de tu web con un único elemento: WordPress «en bruto».
El theme que se activa por defecto, al realizar la instalación automática (con WordPress 5.2) en SiteGround, se denomina Twenty Nineteen. Pero al tratarse de un theme súper minimalista los resultados de los tests van a ser ya muy buenos, sin sistema de almacenamiento en caché y sin aplicar el Paquete WPO.
Activaremos un theme predeterminado un poco más antiguo (Twenty Seventeen) para que se puedan observar problemas de desoptimización notables.
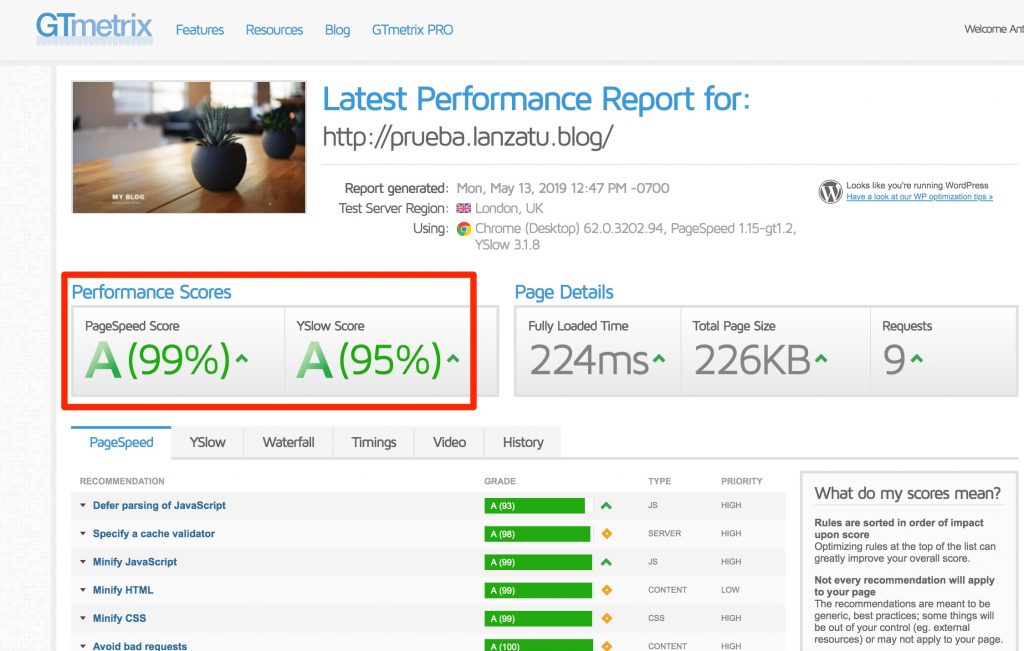
Veamos los resultados de GTmetrix en las siguientes condiciones en SiteGround.
- Instalación de WordPress recién realizada, con protocolo http, plugins Loginizer y Classic Editor.
- Sin sistema de almacenamiento en caché (todas las opciones del plugin SG Optimizer desactivadas)

En primer lugar, compara la captura anterior con la imagen siguiente. Hay una diferencia sustancial dentro del área 2 y es la velocidad de carga (Fully Loaded Time).

Simplemente, se repitió el test de GTmetrix con la sesión iniciada y eligiendo el servidor de Londres (UK) para la prueba. La conclusión es que se debe realizar el test de GTmetrix de esa manera si suponemos que la mayoría de los usuarios de una web están cerca de ti.
El área 1 de la primera imagen indica la puntuación de optimización. Hay que perseguir A(100%)/A(100%), claro está, pero una web normal es probable que se encuentre alrededor del B/80%)/B(80%). En el recuadro 3 están las recomendaciones que hay que tratar de resolver para mejorar la puntuación. La mayoría se resuelven con el Paquete WPO como veremos a continuación.
El tamaño de la página y el número de solicitudes (recuadro 2) van a depender de la codificación del theme. Las plantillas de Genesis están bien codificadas y van a dar buenos resultados en seguridad y rendimiento.
Fíjate en las recomendaciones que se aprecian en el área 3. Observa la imagen siguiente.

Como ya se vio, al principio de esta guía, en la lista de «Indicadores de problemas asociados a una desoptimización», tenemos casi todos los errores contemplados en dicha lista. Repasa esa lista, qué significa cada uno de los errores y cómo se corrigen.
Ahora es el momento de activar el sistema de almacenamiento en caché de Siteground y aplicar el Paquete WPO, ideado en Blogpocket, para conseguir un 100% de optimización tanto para móvil como para ordenador. Usaremos GTmetrix con el fin de comprobar las mejoras en el nivel de rendimiento y, al final de todo, probaremos la optimización con PageSpeed Insights para verificar el alcance conseguido.
¿Qué es el Paquete WPO?
El Paquete WPO, ideado en Blogpocket, se compone de las siguientes herramientas:
- Plugin «Autoptimize» para minificar y combinar los JavaScript, HTML y CSS.
- Plugin «WPO Tweaks» para conseguir mejoras sustanciales como la compresión GZIP (*), la caché del navegador, recursos estáticos, etc. Acude a la lista de «Indicadores de problemas asociados a una desoptimización», al principio de esta guía, para conocer el significado de todos estos errores.
- Plugin «Cache Enabler» para mejorar la respuesta del servidor.
Inicialmente, en el paquete WPO, ideado en Blogpocket, no se utilizaba el plugin WPO Tweaks y solo se corregían manualmente algunos problemas de la siguienten forma:
– Código para conseguir la compresión GZIP: cópialo de este archivo y pégalo en el htaccess.
– Código para resolver el error sobre la caché del navegador: cópialo de este archivo y pégalo en el htaccess.
-Código para eliminar el error «Remove Query String URL from static resources»: cópialo de este archivo y pégalo en el archivo function.php del theme activo.
(*) La compresión GZIP también se puede realizar desde la configuración del plugin de optimización «SG Optimizer» de SiteGround. Sin embargo, como el plugin «WPO Tweaks» implementa muchas otras pequeñas mejoras plug&play (como la desactivación de emojis) es preferible emplear esta extensión de WordPress y mantener desactivadas las opciones correspondientes en SG Optimizer.
Paso 2 para acelerar WordPress: activar la memoria dinámica de SuperCacher
¿Qué efecto produce activar la memoria dinámica de SuperCacher, en SiteGround?
Para una web muy optimizada (debido al theme usado y a la infraestructura hardware y sottware que ofrece de base un hosting como SiteGround) como el que nos ocupa, puede significar reducir aproximadamente a la mitad o más el tiempo de carga.
Observa, seguidamente, la captura de GTmetrix tras activar SuperCacher, el sistema de almacenamiento en caché de SiteGround. ¡El tiempo de carga se ha reducido de 0,7 segundos a tan solo 276 milisegundos!
Otra conclusión en este momento: el sistema de caché afecta a la velocidad de carga. Sin embargo, la puntuación no ha variado. ¡Hay que aplicar el Paquete WPO!

Paso 3 para acelerar WordPress: minimizar HTML, CSS y JavaScript
¡Es hora de empezar a solucionar de un plumazo gran parte de las recomendaciones indicadas en GTmetrix!
Hasta ahora, solo con el sistema de memoria caché de SiteGround, habremos logrado rebajar el tiempo de carga (reflejado en GTmetrix). Con la salvedad de que la web en estudio es una web limpia (debida al theme predeterminado), sin apenas imágenes y sin plugins pesados en ejecución. Estamos ilustrando qué pasos debemos dar para optimizar una web de cara a su velocidad, nada más instalar WordPress y con una infraestructura mínima (plugin de seguridad Loginizer y un theme predeterminado). De momento, ya podemos concluir que se debe usar un buen hosting como SiteGround (que lleva consigo un buen sistema de almacenamiento en caché).
Para mejorar la calificación en el test de GTmetrix, y no solo la velocidad de carga, vamos a instalar un plugin denominado Autoptimize que realizará automáticamente -entre otras cosas- la minificación de los archivos HTML, CSS y JavaScript sin más preocupación.
Este es el primer plugin que conforma, como ya se ha visto, el aplaudido Paquete WPO, ideado en Blogpocket.
Cómo configurar el plugin Autoptimize para el mejor rendimiento
Autoptimize es una herramienta esencial para optimizar el rendimiento. En todas las pruebas que hemos realizado en nuestro laboratorio, se han conseguido mejores resultados que simplemente activando todas las opciones dentro del plugin de SiteGround, SG Optimizer.
Como se puede observar en la figura siguiente, esta es la máxima optimización que se logra con todas las opciones de SG Optimizer a una web inicial (WordPress + Loginizer). ¡Todavía hay margen de mejora! Y eso lo conseguimos aplicando el Paquete WPO, ideado en Blogpocket, en lugar de activar todas las opciones de SG OPtimizer, empezando con Autoptimize.

Aprender a configurar bien el plugin Autoptimize es fundamental para que logres las mejores puntuaciones en los tests de rendimiento y, en consecuencia, obtengas un blog rápido y optimizado para móviles.
Hemos preparado un PDF, con la configuración actualizada, para que aprendas a realizar no solo la minificación de CSS y Javascript, sino también a eliminar la mayoría de los errores que se vieron en la lista «Indicadores de problemas asociados a una desoptimización», al principio de esta guía.
Descárgalo haciéndote suscriptor de la newsletter de Blogpocket. Haz clic en la imagen siguiente:
Si ya eres suscriptor, solo debes acudir al enlace que te llevará a la página de descargas exclusivas (y gratuitas), y que encontrarás en cualquiera de los boletines especiales (semanales) que recibes puntualmente.
Tras instalar, activar y configurar Autoptimize, tal y como se acaba de indicar, en GTmetrix vemos lo siguiente.

Lo más destacable es:
- Solo con la minificación, ejecutando el test de GTmetrix vemos que se reduce el tamaño de la página y también el tiempo de carga.
- Y también que se reduce considerablemente el número de las peticiones.
- Y, naturalmente, hemos mejorado la puntuación general (Performance Scores).
Aunque no nos vamos a preocupar demasiado por las alteraciones en las recomendaciones, en el siguiente pantallazo se pueden observar sutiles modificaciones.

Paso 4 para acelerar WordPress: tweaks de WPO
En este paso mejoraremos de golpe muchos pequeños factores que afectan al rendimiento. Todo ello se resuelve instalando y activando el plugin WPO Tweaks, desarrollado por Fernando Tellado, al que habría que poner un monumento por este trabajo 😉 .
La mayoría, ya los vimos en la lista «Indicadores de problemas asociados a una desoptimización», al principio de esta guía. Pero vamos a ahondar un poco en los principales, a continuación.
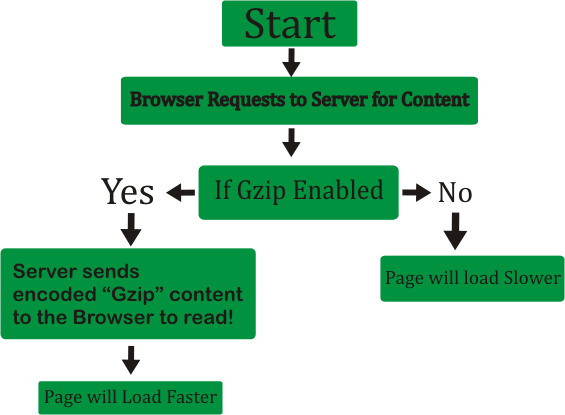
Compresión GZIP
Una de las recomendaciones que puede darse (dependiendo del theme) es la compresión GZIP.
La siguiente imagen es muy ilustrativa de lo que significa la compresión GZIP.
Hay plugins de almacenamiento en caché que también realizan la compresión GZIP. Pero en Blogpocket nos decantamos por la solución más sencilla: aplicar -por supuesto- el Método Blogpocket. Simplemente, instala y activa el plugin WPO Tweaks.
En la práctica, viendo los resultados de las pruebas, nos damos cuenta de que este factor también es determinante en la optimización de la velocidad carga de un blog de WordPress.
Veamos el resultado de GTmetrix, tras instalar y activar el plugin WPO Tweaks. Obsérvese la mejora en la puntuación general.

Este error se resuelve especificando el tiempo mínimo de la caché del navegador. Esta caché es donde se guarda una copia de las páginas que han sido accedidas con el navegador, por lo que no se necesita descargar sus recursos cada vez.
Google aconseja que ese tiempo sea de una semana o, incluso, de una año para elementos como las imágenes que no suelen cambiar.
El plugin WPO Tweaks resuelve este y otros problemas, como el ya citado anteriormente del GZIP.
Si usas Google Analytics, seguirá apareciendo el error motivado por un conflicto entre ese sistema de estadísticas y Google Page Insights. La forma más fácil de resolverlo es instalar el plugin Complete Analytics Optimization Suite (CAOS). Este plugin lo que hace es alojar localmente el código de Analytics. Además, te permite cargar el código en el header o el footer (recomendable).
En cualquier caso, si tu puntuación es buena, yo te aconsejo que trates de ahorrar instalación de plugins, a pesar de que el código de Google Analytics arroje el error de especificar la caché del navegador.
Eliminar «Query string from static resources»
GTmetrix indicará en sus recomendaciones de optimización, muchos recursos afectados por este problema. Simplemente, aplica el Paquete WPO para solucionarlo. El plugin que lo arregla es WPO Tweaks.
Paso 5 para acelerar WordPress. Reducir el tiempo de respuesta del servidor
Todavía nos queda instalar el tercer plugin que conforma el Paquete WPO: Cache Enabler.
Este plugin no penaliza nada el rendimiento de tu WordPress. Y, al contrario, puede eliminar fácilmente el que tu servidor no cargue todo lo rápido que le gusta a Google.
Con Paquete WPO, ya hemos alcanzado una buenísima puntuación en GTmetrix (ver captura siguiente).

Paso 6 para acelerar WordPress: ajustes en Autoptimize
Aunque en el PDF con la configuración de Autoptimize que puedes descargar haciéndote suscriptor está especificado, insistermos a continuación en algunos ajustes que son importantes.
Estos son los siguientes:
- En «Scripts a excluir de Autoptimize» (pestaña Opciones de Javascript), quitar todos los scripts. Si tu theme usa, por ejemplo JQuery, dejarán de funcionar algunas cosas. En este caso, vuelve a añadir el script en esta opción, a costa de perder un poquito de optimización.
- Selecciona «Quitar las Google Fonts» dentro del apartado «Google Fonts» en la pestaña «Extra». Si tu theme usa alguna fuente de Google, éstas no se verán. Vuelve a quitar la opción a costa de perder un poquito de optimización o cárga las fuentes de Google manualmente. En esta guía se explica cómo hacerlo.
Fíjate cómo se mejora, finalmene y casi hasta el máximo, la puntuación de GTmetrix. El 3% que resta en Yslow es debido a que la web no está conectada a un CDN como CloudFlare. Se verá en el paso 6 esta optimización.

Pero veamos, para rematar la faena, que recomendaciones -aparte de la conexión a Cloudflare en YSlow- quedan por realizar.
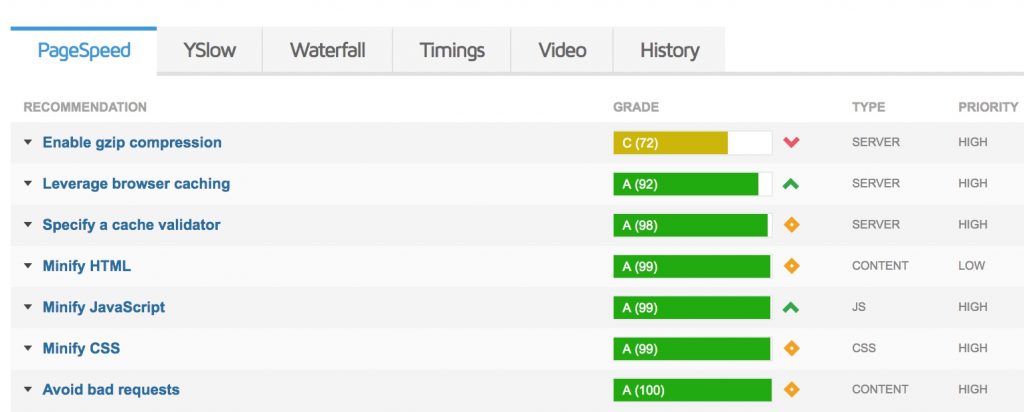
Hagamos zoom en las recomendaciones y un clic en cada una de ellas.

- Specify a cache validator. El recurso afectado es el favicon por defecto del theme predeterminado. Si se sube un favicon predeterminado desaparece este error.
- Minify JavaScript. El recurso al que se hace referencia es el archivo de Autoptimize. Esto hay que dejarlo así.
- Minify HTML. Igual que en el caso del JavaScript.
- Minify CSS. Igual qu een el caso del JavaScript y el HMTL.
Se recuerda que este análisis es sobre el theme predeterminado Twenty Seventeen. Si tienes activado otro theme, los resultados serán probablemente otros a los que se están reflejando en esta guía. Aunque, lo más seguro es que obtengas buen nivel de optimización si sigues este método y el theme está bien desarrollado. ¡Y estás en SiteGround, por supuesto!
Paso 6 para acelerar WordPress: conexión a CloudFlare
Pero si hablamos de acelerar WordPress, una herramienta fundamental es CloudFlare. El CDN CloudFlare es gratuito y puedes activarlo y administrarlo desde el cPanel de SiteGround. Haciéndolo se mejora la puntuación YSLow de GTMetrix y, por lo tanto, llegaríamos al 100 % de puntuación.
En CloudFlare puedes activar también la minificación de HTML, CSS y JavaScript pero no usaremos esa función si tenemos instalado el plugin Autoptimize.
Este CDN es compatible con WP Rocket y W3 Total Cache. Mira en este post cómo se configura con WP Rocket: Instrucciones para configurar WP Rocket con CloudFlare.
CloudFlare añade una capa más de caché y actúa de proxy inverso.
Paso 7 para acelerar WordPress: ajustes en SG Optimizer.
Hemos visto que SG Optimizer es el plugin con el que podríamos también optimizar y mejorar la puntuación de GTmetrix, en lugar de aplicar el Paquete WPO.
De hecho, en SG Optimizer se incluyen las siguientes opciones (que están incluidas en el Paquete WPO -plugins WPO Tweaks y Autoptimize-) :
- Minificación
- Compresión GZIP
- Caché del navegador
- Carga asíncrona de los archivos JavaScript que bloquean la visualización
- Eliminar cadenas de petición de recursos estáticos
- Desactivar Emojis
En tu caso, lo recomendable es probar ambas alternativas y quedarte con la que mejor resultado proporcione. Pero, en todas nuestras pruebas, la máxima optimización se ha obtenido aplicando el Paquete WPO.
Ten en cuenta, como también se ha remarcado ya, que SG Optimizer detectará si los plugins del Paquete WPO están activados, lo que provocará la desactivación automática de las opciones correspondientes del plugin de SiteGround. Es decir, por ejemplo, no puedes tener activadas las opciones de minificación de SG Optimizer a la vez que las de Autoptimice.
PageSpeed Insights
Mientras tanto, ¿qué sucede en PageSpeed Insights? 😉 No hemos hablado nada de este test en todo el proceso de mejoras para acelerar WordPress y optimizar una web inicial al 100 %.
Y lo que ha sucedido es que la aplicación del Paquete WPO al sitio web inicial de WordPress ha dado como resultado el 100 % de optimización en GTmetrix pero ¡también en PageSpeed Insights! como reflejan las siguientes capturas.


En cuanto a las recomendaciones, la única en la que podemos ya actuar está relacionada con una de las imágenes de la página: «Usa un tamaño adecuado para las imágenes» (ver apartado «Optimización de imágenes» al final de esta guía).
Conclusión importante
Para optimizar al 100 % una web inicial (*) de WordPress es suficiente aplicar el Paquete WPO, ideado en Blogpocket.
(*) Una web inicial de WordPress es aquella creada en SiteGround, con HTTP, el plugin de seguridad Loginizer y un theme predeterminado.
Pasos adicionales para acelerar WordPress
Paso 8 para acelerar WordPress: HTTPS
Todo lo visto hasta ahora en esta guía sirve para acelerar WordPress y optimizar al 100 % una web de WordPress inicial.
No obstante, todavía se puede mejorar tanto la seguridad como la velocidad, llevando a cabo los siguientes pasos adicionales. Incluso, esto servirá para corregir posibles desviaciones en la optimización, una vez que vayamos incorporando elementos (scripts, plugins, un nuevo theme, etc.) a nuestra web inicial. Esto es evidente en el caso de las imágenes, que habrá que optimizarlas siempre.
Instalar un certificado SSL y migrar a HTTPS es una acción recomendable porque entre otras cosas permite usar el protocolo HTTP/2, mucho más rápido y seguro que el de la versión 1.
En SiteGround todos los sitios Web operan bajo ese protocolo, por defecto y sin ningún coste adicional, simplemente desde el momento en el que se activa HTTPS. Esto lo puedes hacer con un clic desde la administracón del plugin SG Optimizer.
Solo hay que acordarse de cambiar el parámetro «Soporte SSL» en CloudFlare al valor «Full Strict» después de activar HTTPS.
Toda la información sobre la migración general de un blog a HTTPS: Cómo convertir tu WordPress a HTTPS – La guía definitiva.
Tras el paso a HTTPS, no se pierde calificación ni en GTMetrix pero hay que estar atentos por posibles pérdidas de optimización en otros tests.
Internet de 3ª generación: HTTP/2+QUIC
Otra de las ventajas de estar en SiteGround, es que todas las webs alojadas en sus servidores admiten el protocolo de tercera generación HTTP/2+QUIC, gracias a la tecnología QUIC.
Blogpocket, naturalmente, al estar en SiteGround se beneficia de la tecnología QUIC, que redunda en mayor seguridad y velocidad. Sin embargo, Blogpocket está conectada al firewall de Sucuri, por lo que hasta que este servicio de seguridad no implemente QUIC, el acceso es mediante el protocolo HTTP/2.
Para saber si una web admite el protocolo HTTP/2+QUIC solo tienes que instalar la extensión de Google Chrome, denominada Protocol Indicator. Una vez instalada la extensión, verás el icono del rayo y el color te dirá si estás en la Internet de 3ª generación o no.
- Rayo negro. HTTP/1. Tienes un problema.
- Rayo azul. HTTP/2. Pregunta a tu proveedor de hosting cuándo van a implantar QUIC. O es posible que tu web esté conectada a un CDN. ¡No problem! Seguramente la combinación SiteGround+CDN te proporcione 100 % de seguridad y máximo rendimiento.
- Rayo rojo. HTTP/2+QUIC. Estás en la Internet de 3ª generación y tu web vuela a la velocidad de la luz 😉 .
Más información aquí.
Paso 9 para acelerar WordPress: AMP
Una forma de acelerar WordPress y aumentar la velocidad en móviles (y la usabilidad) es usar el formato de páginas AMP.
Toda la información sobre qué es AMP y su configuración: Cómo configurar Google AMP para un blog de WordPress.
Después de instalar los plugins «AMP» y «AMP for WP» (este último para poder consultar el formato AMP de la página home y poder personalizar diseño y funciones adicionales), se puede consultar GTMetrix para comprobar que el cambio no afecta a las páginas normales.
Sin embargo, una consulta en PageSpeed (móviles) y el test de Google Think With Google a la página amp nos debería arrojar resultados sorprendentemente positivos.
Es una buena idea que implantes el formato AMP en tu web si no estás obteniendo resultados satisfactorios en rendimiento para móviles con tu theme responsive. Google dará prioridad a este formato a la hora de rankear y lo mostrará primero en los resultados de las búsquedas en móviles, indicando que es una página AMP.
Puedes seguir manteniendo el formato responsive de la plantilla o, con el plugin «AMP for WP», redirigir a tus usuarios a las páginas AMP siempre que accedan a tu blog desde un dispositivo móvil.
Paso 10 para acelerar WordPress: Evitar las redirecciones.
El excesivo uso de redirecciones hará que tu sitio Web cargue más lento. Por ejemplo, habrá una redirección 301 (de no-www a www) si en WordPress has definido el sitio como «http://www.loquesea.com» e intentas acceder a él desde el navegador con «http://loquesea.com».
En Redirect Mapper puedes comprobar las redirecciones que existen y, en su caso, eliminarlas si es posible.
La madre de todas las optimizaciones
Optimizar imágenes
Una imagen demasiado pesada en KBs puede ser determinante para que todas las pruebas sean negativas y no logres el objetivo de acelerar WordPress. Estamos ante el recurso de una página Web que más afecta a la velocidad de carga. Todas las imágenes que uses en tu web deben estar comprimidas y optimizadas al máximo. Es fundamental que trates de optimizar las imágenes para WordPress.
Para ello, existen plugins de WordPress que realizan la compresión automáticamente; y muchos servicios externos y online. Sin embargo, te daré ahora un truco muy eficaz: activa la opción correspondiente en SG Optimizer. Ver esta guía para optimizar imágenes.
Esto es un hack muy útil porque te puedes ahorrar la instalación de plugins para optimizar imágenes (del estilo de EWWW Image Optimizer) o herramientas online para comprimir como Squoosh.app.
¿Y si no estoy en SiteGround? Lo lamentarás 😉 pero puedes usar un plugin de WordPress o el recurso Squosh.app.
Pero recuerda que tanto GTmetrix como PageSpeed Insights te avisarán de los recursos que necesitas optimizar.
Otra de las herramientas que aumentará la velocidad de WordPress es la carga perezosa de imágenes (Lacy Load). Esto lo puedes implementar con el plugin Lacy Load o activando la opción en SG Optimizer (como no).
Conclusiones
Hemos visto los pasos necesarios para acelerar WordPress y hacer que tu web cargue más rápido en móviles.
A través de un caso de estudio práctico (una web bajo una instalación muy elemental de WordPress, la que hemos denominado «web inicial»), se ha ido repasando la aplicación de sucesivas técnicas muy sencillas y fáciles de llevar a cabo, incluso para usuarios no avanzados.
A la vez, se fue probando el sitio Web y midiendo la velocidad de carga y otros factores, con GTMetrix.
De todo ello, se concluye que se puede lograr una web optimizada para móviles y escritorio, a partir de la instalación de unas pocas herramientas y aplicando unas sencillas reglas.
De forma resumida, este ha sido el proceso con objeto de acelerar WordPress:
- Un buen hosting, como SiteGround.
- Un buen sistema de almacenamiento en caché, como el SuperCacher de SiteGround.
- Minificar archivos HTML, JavaScript y CSS, con el plugin Autoptimize.
- Habilitar la compresión GZIP, especificar la caché del navegador y mejorar otros parámetros de rendimiento con el plugin WPO Tweaks.
- Mejorar el tiempo de respuesta del servidor con el plugin Cache Enabler.
- Conectar el sitio a CloudFlare
- Activar HTTPS.
- Implantar el formato AMP para móviles (opcional)
- Comprimir siempre las imágenes (automáticamente y siempre que se necesite).
Los puntos 3, 4 y 5 conforman el aclamado Paquete WPO ideado en Blogpocket, con el que se logra acelerar WordPress y el 100 % de optimización en una web de WordPress inicial.
Y, por último, ten en cuenta de que con cada plugin o servicio que instalas, das un paso hacia la «desoptimización». Evalúa bien la necesidad de cada extensión que instales. Por ejemplo, no te creas que ese widget super chulo que tienes en la columna lateral sirve para mucho.
¡Lo importante es el contenido siempre!